Six Months Have Passed!
Naming things is hard.
I’m not good at designing layouts because I’m too obsessed with neat source code. Unlike extensions, layouts need to be created with many variations, although in the end, only one will be used by the user. It makes me a little lazy to do it because I have to repeat the same code many times. My style in choosing a name and determining the layout proportion makes it difficult for me to execute design ideas. One term containing two words is quite disturbing to me as if I can replace it with other shorter terms. I even still can’t accept “homepage” and “timeline” as one word. But, on the other hand, I can somehow accept “download” and “upload” as one word.
The process of designing layouts is often delayed and even stopped just because I can’t determine the right HTML class name for each component.
If the term “header” and “footer” are already so familiar, then how can I name the element that will be placed in between the two? How can I name something with a consistent “-er” suffix?
Sure, there are many other terms such as “body”, “content”, and “main” which are suitable to be applied to that element. But all of that is written consistently as a noun with no “-er” suffix at all. This makes the term “header” and “footer” become out of priority considering that we can actually use the term “head” and “foot” as alternative.
Why there must be “button”, “input”, “select” and “textarea”? Why “select”? Why should there be a verb among all the nouns? Why not “selector“ (or even better, “options”)? Why “textarea”? Why isn’t it “text-area”?! 1
English is so weird. Or is it just me? I can accept “Facebook” as one word but not with “Youtube”. When talking about “y-o-u-t-u-b-e” with me, be sure to write it as “YouTube” just how you would write “GitHub” everywhere. Please… please… DO NOT EVER write “Github” right in front of my eyes! 2
Enough updates about me. Let’s talk about the final results of the development during these six months.
Core Updates
Not much has changed. The only thing you should pay attention to is the new namespace specification for extension and layout. From now on, you should not write extension namespaces with long terms like _\lot\x\extension_name. All extension-specific functions should be written under the x namespace as the root, like so:
<?php
namespace x\extension_name {
function task_1() { … }
function task_2() { … }
function task_3() { … }
}
namespace x {
function extension_name() { … }
}This also applies to layout. However, since layout will only be loaded individually, you can omit the layout name part if you want:
<?php
namespace layout\widget() {
function comments() { … }
function pages() { … }
function tags() { … }
}
namespace layout {
function widget() { … }
}
namespace {
function layout() { … }
}Other updates include output changes of URL::long()URL::short()/, or else, the relative paths will be expanded based on the parent path of current URL. This is a natural behavior that will also happen when you put the same relative path in an anchor and in a form element.
<?php
echo URL::long('foo/bar'); // → http://127.0.0.1/article/foo/bar
echo URL::long('/foo/bar'); // → http://127.0.0.1/foo/bar<?php
Guard::kick('foo/bar'); // May causes infinite redirection :(
Guard::kick('/foo/bar'); // Redirect to http://127.0.0.1/foo/barExtension Updates
Link
A new core extension, link has been added to help authors get used to creating relative links that will continue to work long term. This extension probably will obsolete block.url and candy extensions in the future.
Comment
All management-related features in comment extension has been removed. To enable management feature in the comment, install user.comment extension. This extension also includes comment management feature in the front-end which will integrate very well with comment.guard extension. For example, if you mark a particular comment as spam, then the spam “list” in comment.guard extension will be updated as well.
Panel
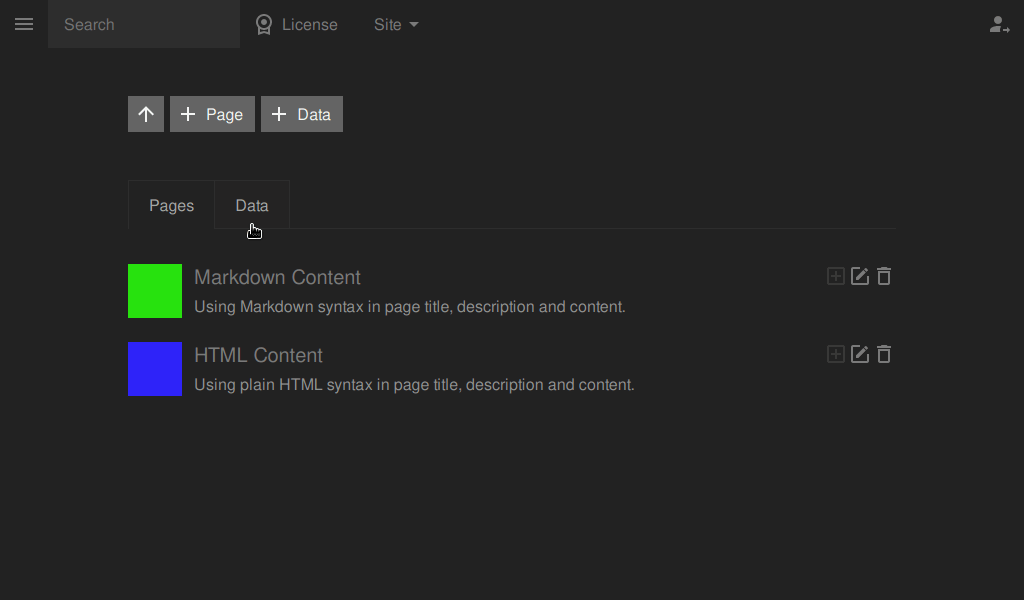
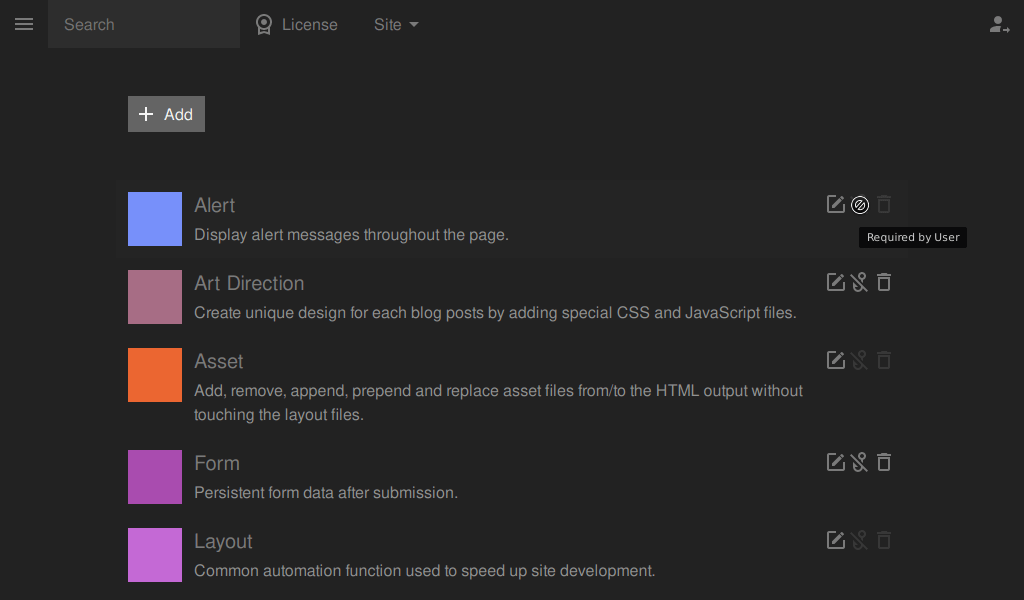
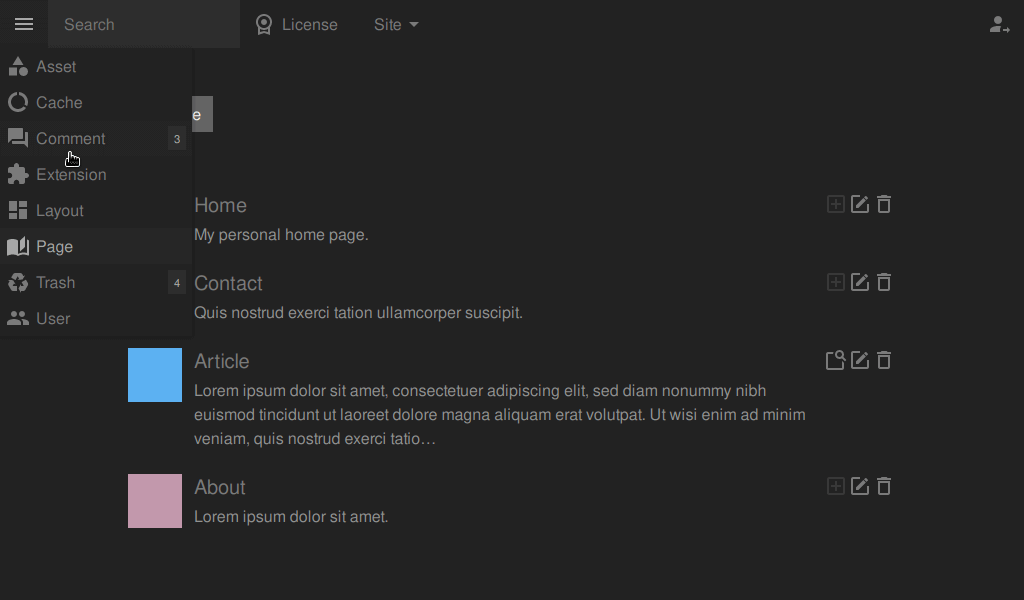
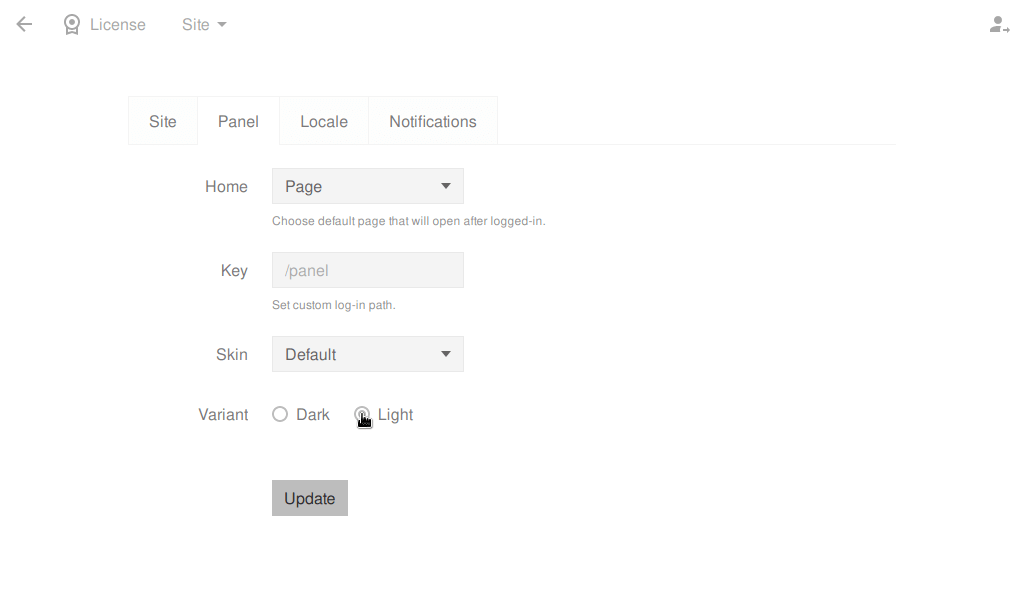
Screen captures say a million words.
The page list view now has a Data tab to make it easier for users to manage external data of the parent page.

The extension list view allow users to activate/deactivate extensions with one click. Certain buttons will be disabled when current extension is a dependency of other extensions.

Added notification badge in comment and trash menu.

Users can now reply comments from the control panel interface.

An experimental light skin is available.

Users can now install panel skin extension and have it as an option, which you can activate/deactivate it through the state manager page.

Text field of language state will be converted into options if language extension is installed.

Layout Updates
Two new layouts named Outdoor and Outdoorsy have been added. These are ports of my favorite Blogger template when I was in junior high school.
Outdoor

Outdoorsy

The layouts are not responsive, but those of you who were born between 1992 and 2000 will probably miss them. They also come with simple widget system. You will probably need them to develop other layouts in the future.
This is one reason why I like that
fromTextArea,getTextArea, andtoTextAreanaming decision of CodeMirror 5. ↩But somehow, “Facebook” looks so natural to me that I can’t bear to replace it with “FaceBook”. That’s weird. ↩
4 Comments
Giri Diwa Adam
Mas Mau tanya, Untuk mecha ini apa thema panel dashboardnya bisa kita custom sendiri ya, terimakasih sebelumnya
Taufik Nurrohman
Bisa mas, coba cek ekstensi-ekstensi dan layout yang berhubungan dengan Panel:
https://mecha-cms.com/store/extension/1?query=panel.skin
Pink
Mau install cms nya buat blog tapi malah bingung, fitur nya kok sebanyak itu ya mas?
Taufik Nurrohman
Beberapa merupakan fitur terpisah. Sekali pasang seharusnya akan langsung menjadi blog sederhana. Tidak perlu ditambah apa-apa lagi, kecuali diperlukan.